Approaching User Experience: Crafting an Interactive and Immersive UI









In designing the user interface for our mini-games, we aimed to do more than simply guide players through the experience. We wanted to create an immersive environment where UI elements enhanced gameplay and supported learning about wildfire evacuation while strengthening players’ connection to the story. Throughout our design process, we used Figma to allow us to quickly iterate on UI ideas and test multiple layouts and styles before implementing them in Unity.
A Focus on Universal Design
When designing the UI for our games, one of the first questions we asked was: What do players already know and expect in video games? For example: Where do pops up shown on the screen? Where do dialog bubbles appear and how does the player select responses? We ultimately had a couple of questions which led to us examining familiar UI patterns from popular games to identify what feels intuitive, inclusive, and accessible. These insights helped us shape our own approach to layout, color schemes, and interaction design.
While we referenced common design practices, we also added unique touches that aligned with our message. Our use of colors and shapes was designed to help immerse players with familiarity and with themes of nature (and ultimately to support a mindset around wildfire mitigation and evacuation steps).
Accessible Design That Maintains Interactivity
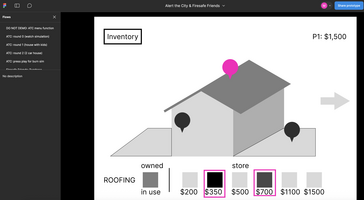
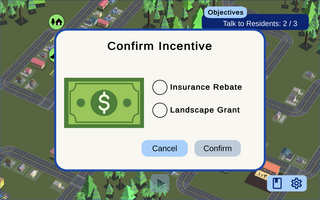
In our early prototypes, we used buttons labeled with English text. However, we realized that symbols could convey the same meaning more universally. As a result, we transitioned to using simple icons that could be understood without relying on language.We hope to eventually have our games translated into other languages, but using symbolic buttons helps bridge the gap.
We also took care to design for players with vision difficulties. By prioritizing strong color contrast and choosing accessible design combinations, we made sure that the game remained readable and welcoming for everyone. Accessibility was a key goal for us, given our audience: residents of high fire risk areas including children and older adults.
Empowering Players with Customization
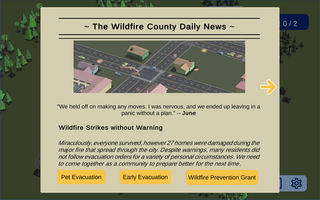
While the core gameplay focused on teaching players about wildfire mitigation, evacuation, and safety, we wanted to offer opportunities for deeper learning. To support this, we created a dedicated page where players could access additional resources.
For example, in Firewise Residents, players can find a link that explains how to evacuate with pets. In Firesafe Friends, one of the available resources covers Defensible Space. These links are optional, giving players the freedom to explore topics that matter to them at their own pace.
Giving Players Control
We believed it was important for players to feel in control of their experience. We didn’t want anyone to feel pressured to click through menus or interact with content they weren’t interested in. Every design choice, whether it was from in game menus to results screens, was made with simplicity and clarity in mind.
By avoiding cluttered interfaces and unnecessary prompts, we created a space where players could engage with the game on their own terms. If a player walked away having learned something, and felt they made that choice themselves, then we accomplished our goal.
Wildfire Minigames Collection
A collection of minigames to help people develop preparedness and resilience to wildfire
| Status | Released |
| Authors | Wildfire UCSC, Yiyang Lu |
| Genre | Simulation |
| Tags | minigames, wildfire |
More posts
- Wildfire Games Facilitator's GuideAug 18, 2025
- Balancing and Tuning Social SimulationAug 06, 2025
- A Research Lab That Works Like an Indie StudioJul 26, 2025
- Measuring Impact: How We Think About Learning and Behavior Change in Wildfire Ga...Jul 22, 2025
- Taking It to the People – Community Playtesting and Sharing Our Wildfire GamesJul 14, 2025
- Finding Your CommunityJul 08, 2025
- Launching a Game for Impact: The Challenges without a Marketing BudgetJul 07, 2025
- The Benefits of Multiplayer, and How to Keep it in ScopeJul 06, 2025
- Implementation: Simulating Dual-Lane Evacuation TrafficJul 05, 2025

Leave a comment
Log in with itch.io to leave a comment.